11. Défi 4
Comment créer une fenêtre pour un simple jeu. Cette fenêtre doit être capable de contenir une image immense comme fond sur lequel on pourra déposer des pièces et que ce fond soit scrollable pour découvrir les parties non visibles directement. Vous pouvez récupérer sur le site http://imgur.com/ des images en utilisant l'url suivante: http://i.imgur.com/. Les images suivantes http://imgur.com/gallery/OssbQN3.jpeg et http://i.imgur.com/XXxgr7x.jpeg se prêtent particulièrement à des fonds de cartes.
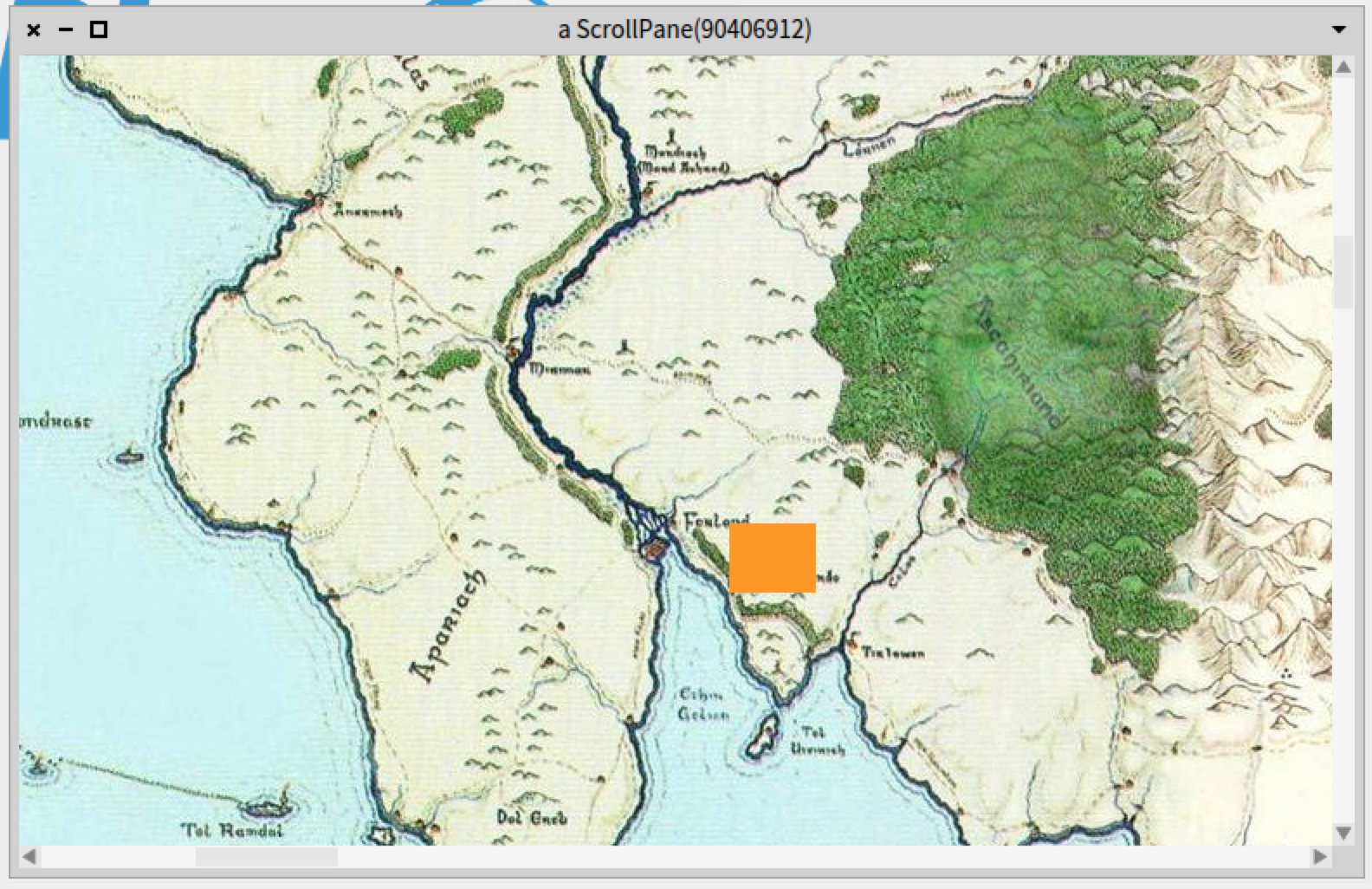
La solution peut ressembler à la figure ci-dessous.
11.0.1. Indices :
- Vous pouvez créer une morph à partir d'une image en utilisant
AlphaImageMorph withForm: - Vous pouvez obtenir la taille de l'image (pratique pour créer une PasteUpMorph de bonne taille) vous pouvez utiliser les messages
widthetheight. - Vous pouvez downloader une image avec
ZnEasy getJpeg: url - Regardez
PasteUpMorph. Cette morph est une morph pour déposer des morphs dedans. Pour définir la taille d'une paste up morph, utiliser le messageextent:. Pour définir une morph dans le fond d'une pasteUp, utiliser le messagebackgroundMorph: - Vous allez avoir besoin d'ajouter des scrollbars: Utilisez une
ScrollPanemorph: UtiliseraScrollPane scroller addMorph: aPasteUppour mettre des scrollbars autour deaPasteUp.